一个简洁的互联网SaaS应用主题风格。
| AppID | com.actionsoft.apps.skins.saasapp |
| 版本 | 1.0 |
| 开发者 | 炎黄盈动 |
| 移动应用 | 无 |
| 依赖应用 | 无 |
这是一个风格极简的互联网SaaS应用主题风格,适合单一业务应用的客户端入口(PC/平板)。
亮点
- 将一个特定的AWS子系统三级菜单以独立门户进行组织
- 可以在同一个AWS PaaS平台,为多个子系统提供多个入口
- 为开发者提供灵活的配置选项,个性化门户风格和扩展菜单
- 无缝集成“通知中心”应用,提供消息到达通知和处理
开发者
- 自定义LOGO
- 自定义应用标题
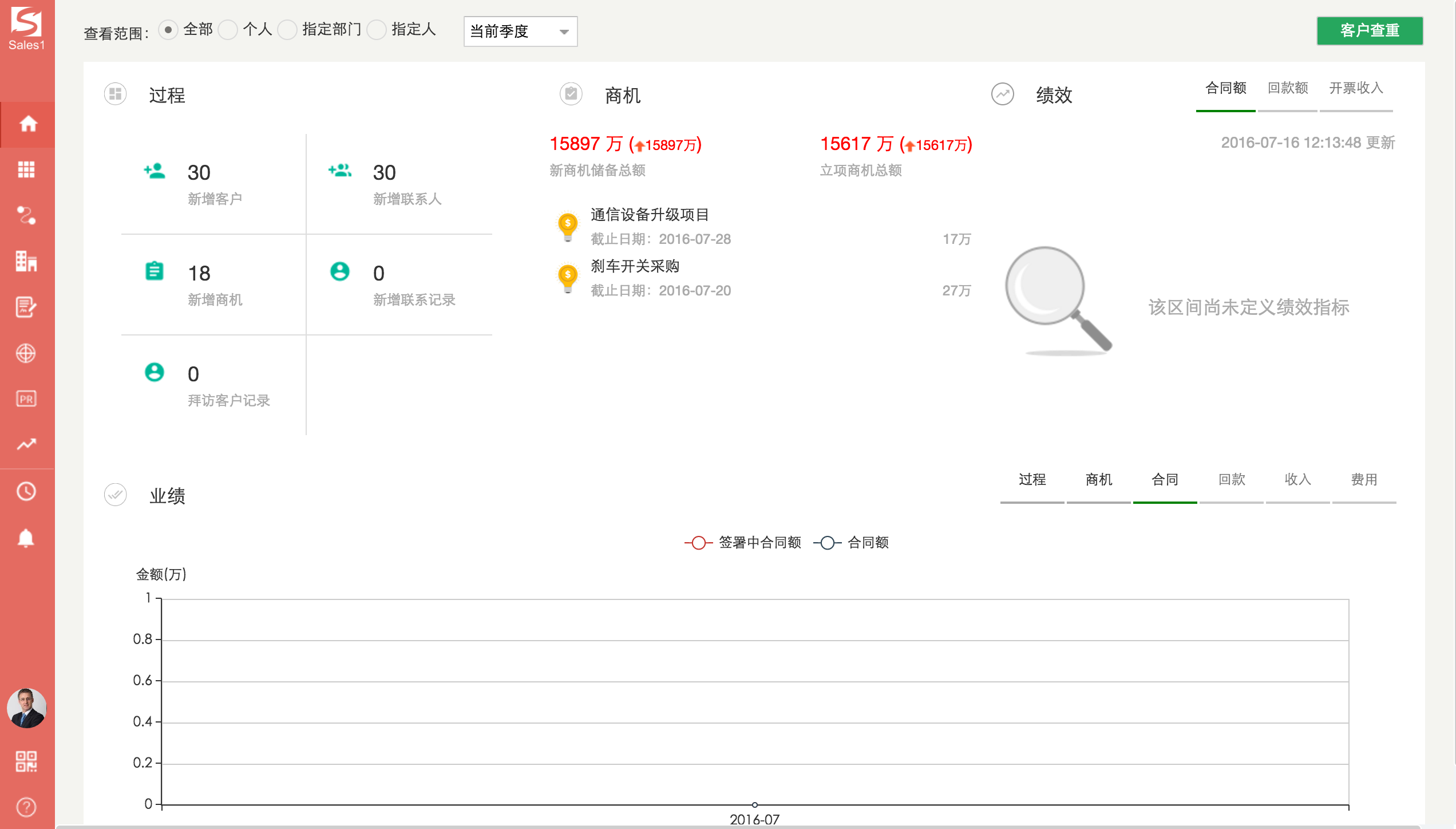
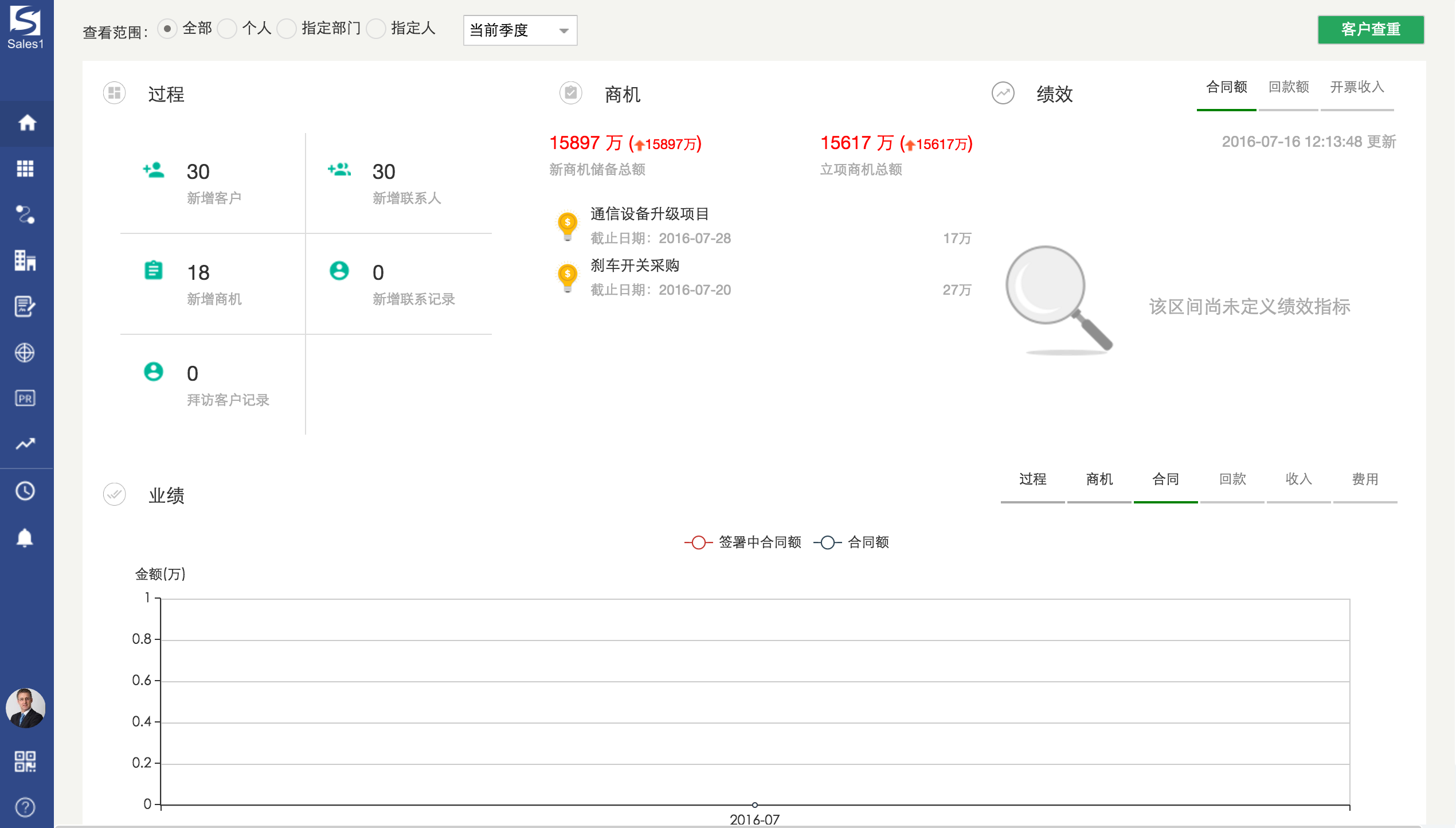
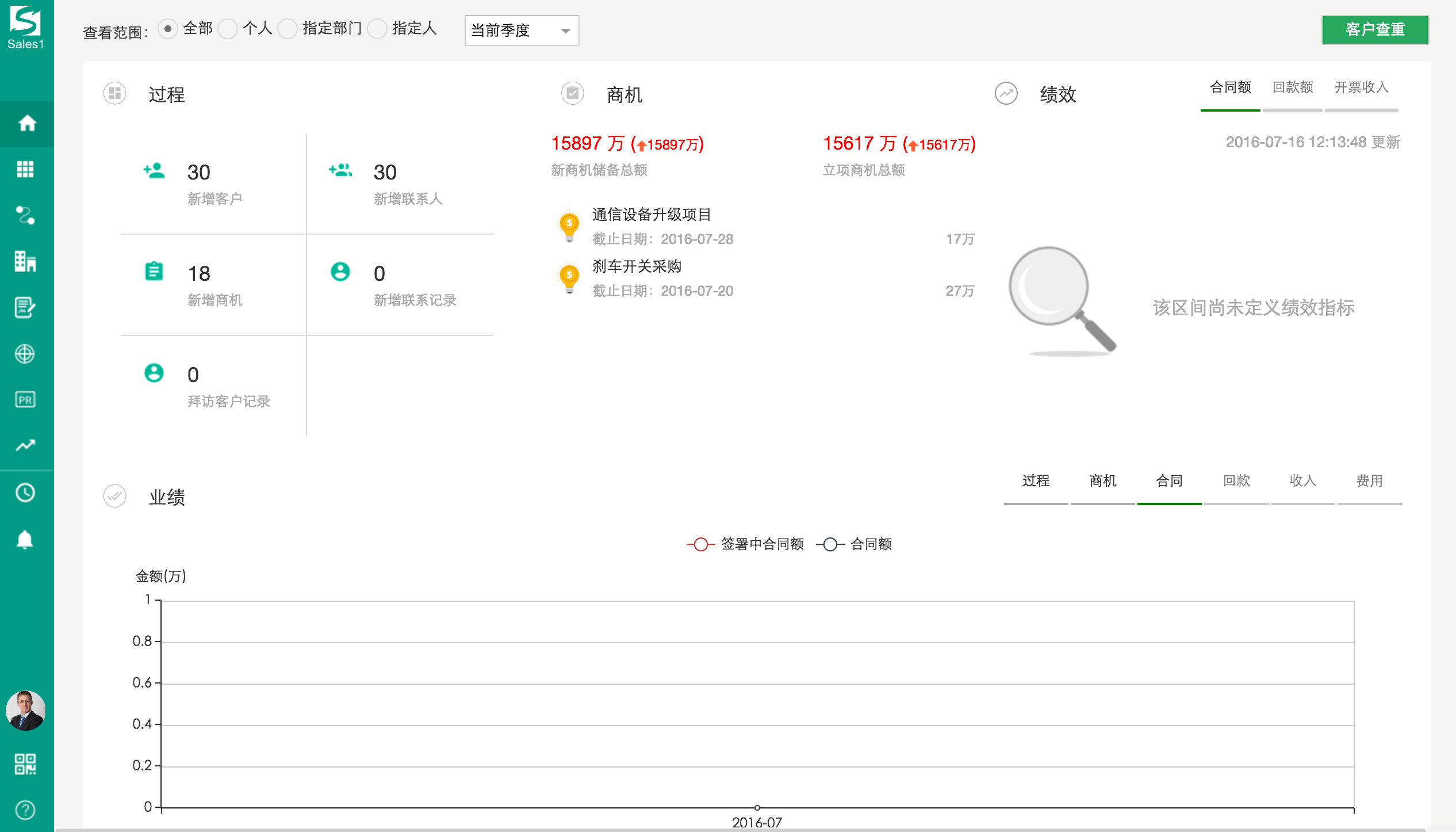
- 自定义菜单颜色
- 动态扩展菜单和HTML代码
- 自定义favicon
特别说明
LOGO:大小为40 * 40内的PNG格式文件。该主题风格有五种主题色,应用注册时需提供两种LOGO(正常和反白)适应每种主题色。
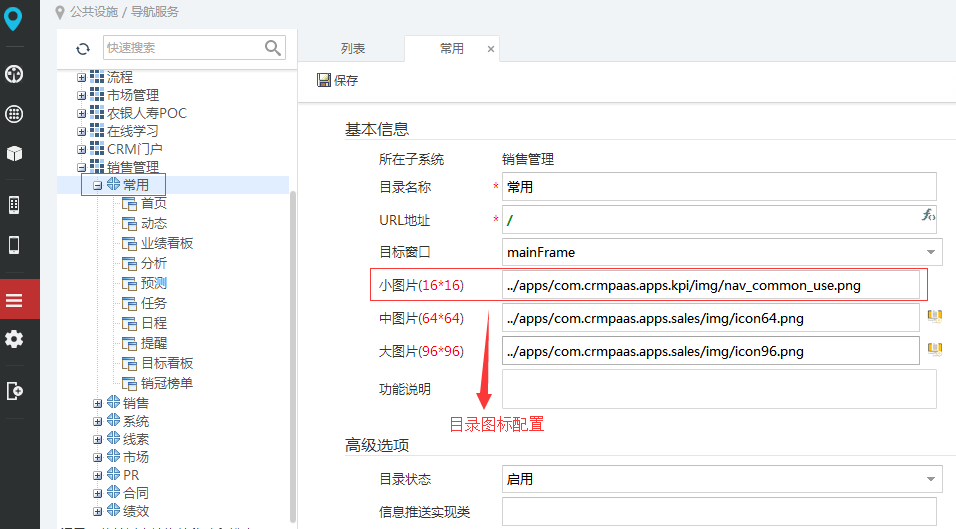
目录图标:大小为20 * 20的PNG格式文件。配置到导航菜单的基本信息中小图片(16 * 16)属性
- 功能图标:大小为18 * 18的PNG格式文件。配置到导航菜单的基本信息中小图片(16 * 16)属性
如何使用
1.让您的应用依赖该应用
<requires>
...
<require appId="com.actionsoft.apps.skins.saasapp" notActiveHandler="none"/>
...
</requires>
2.注册该应用的插件接口

...
Map<String, Object> portalProfile = new HashMap<String, Object>();
portalProfile.put("appLogoImgUrl", 一个LOGO图片URL资源,建议规格40*40内);
portalProfile.put("appLogoWriteImgUrl", 应用LOGO反白图片);
portalProfile.put("appLogoLinkUrl", 一个标准的AWS URL或普通URL);
portalProfile.put("welcomeTitle", 登录该系统的浏览器标题);
portalProfile.put("systemId", 对应子系统的Id);
portalProfile.put("buttomDirectoryIds", 扩展菜单,一个JSON数组,包括name/icon/url);
portalProfile.put("extendMenu", 0或多个目录Id,使用英文逗号隔开。这些目录将按顺序出现在左侧工具条的下方);
portalProfile.put("appLeftNavHtml",左侧补充的HTML片段(在用户头像区的左侧));
portalProfile.put("favicon", 站点图标);
list.add(new AppExtensionProfile("单应用->XX系统", "aslp://com.actionsoft.apps.skins.saasapp/registerApp", portalProfile));
...
3.为目录和功能设置反白的ICON图

- 目录图标:大小为20 * 20的PNG格式文件。配置到导航菜单的基本信息中小图片(16 * 16)属性
- 功能图标:大小为18 * 18的PNG格式文件。配置到导航菜单的基本信息中小图片(16 * 16)属性
4.用户如何访问
- 方法1:在AWS PaaS控制台的
风格管理,指定特定人群 - 方法2:通过URL直接访问(cmd参数为
com.actionsoft.apps.skins.saasapp_welcome,systemId参数为注册的子系统Id)
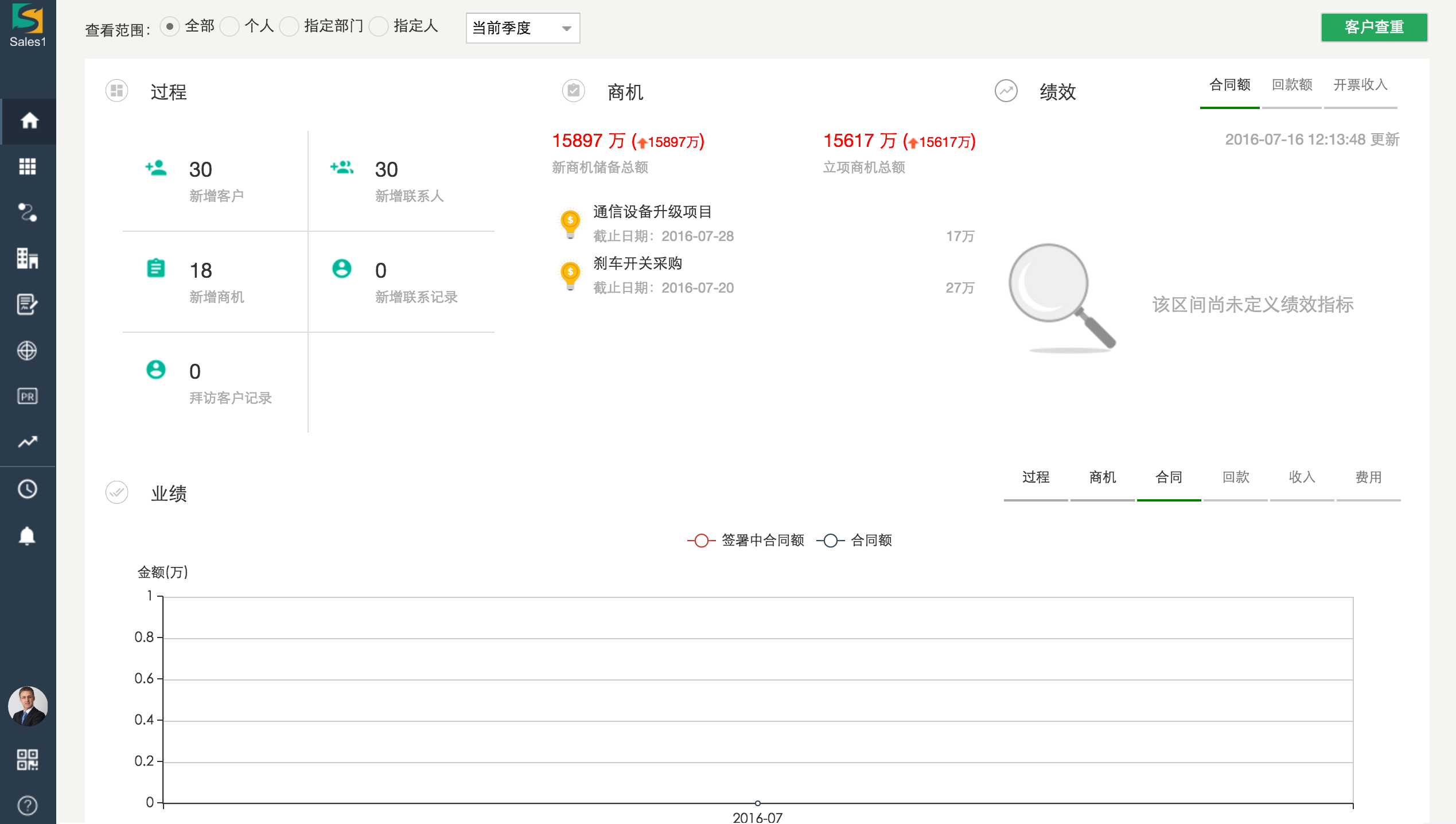
效果示例